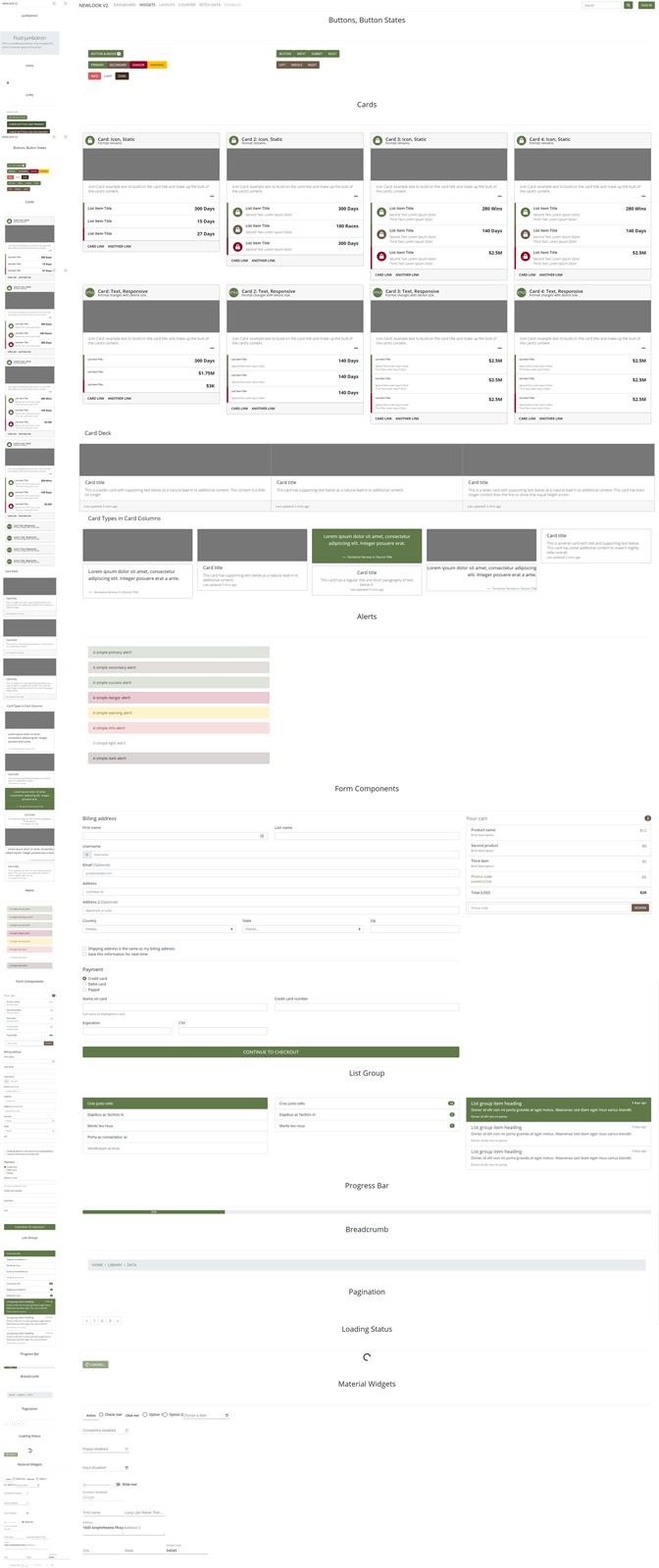
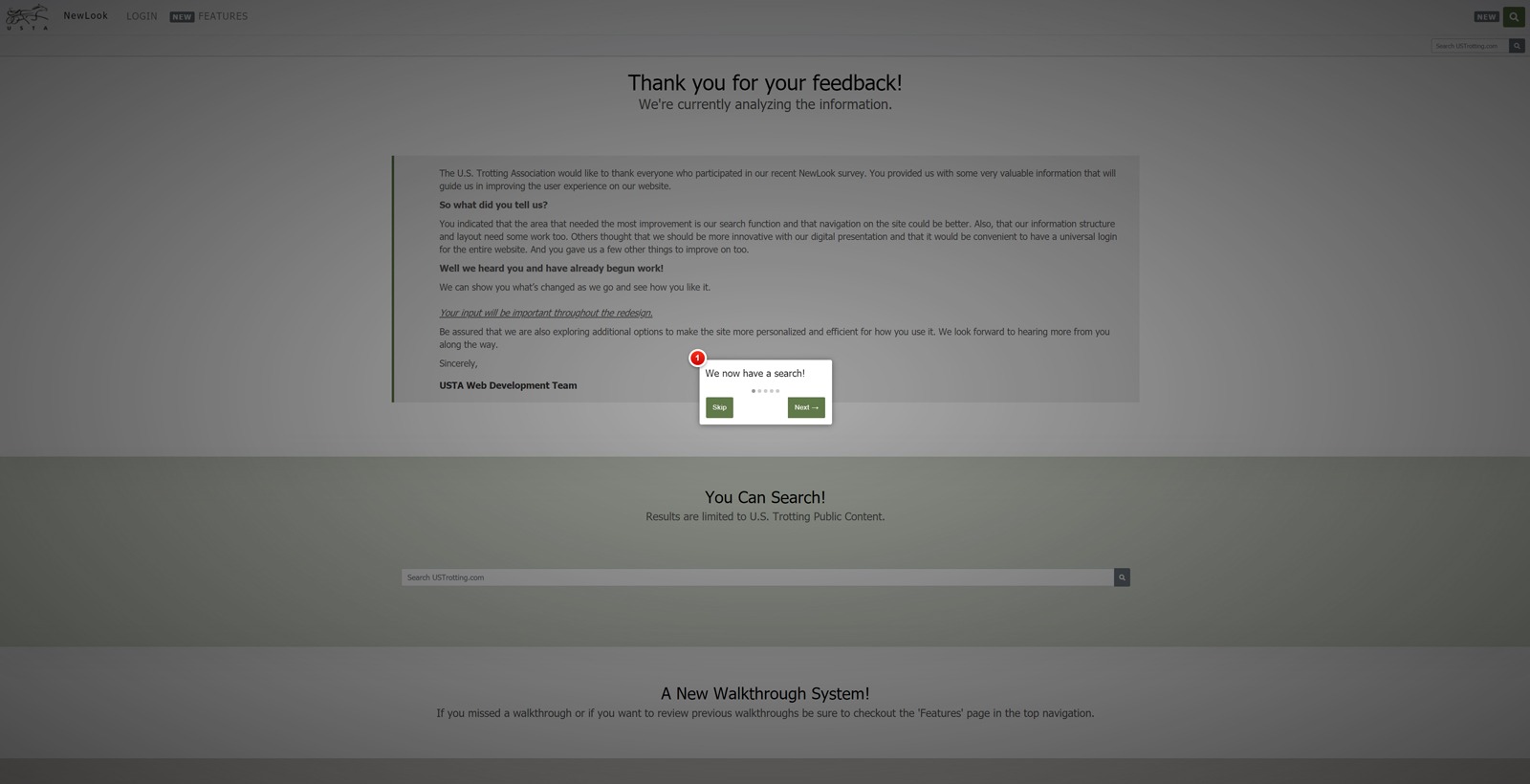
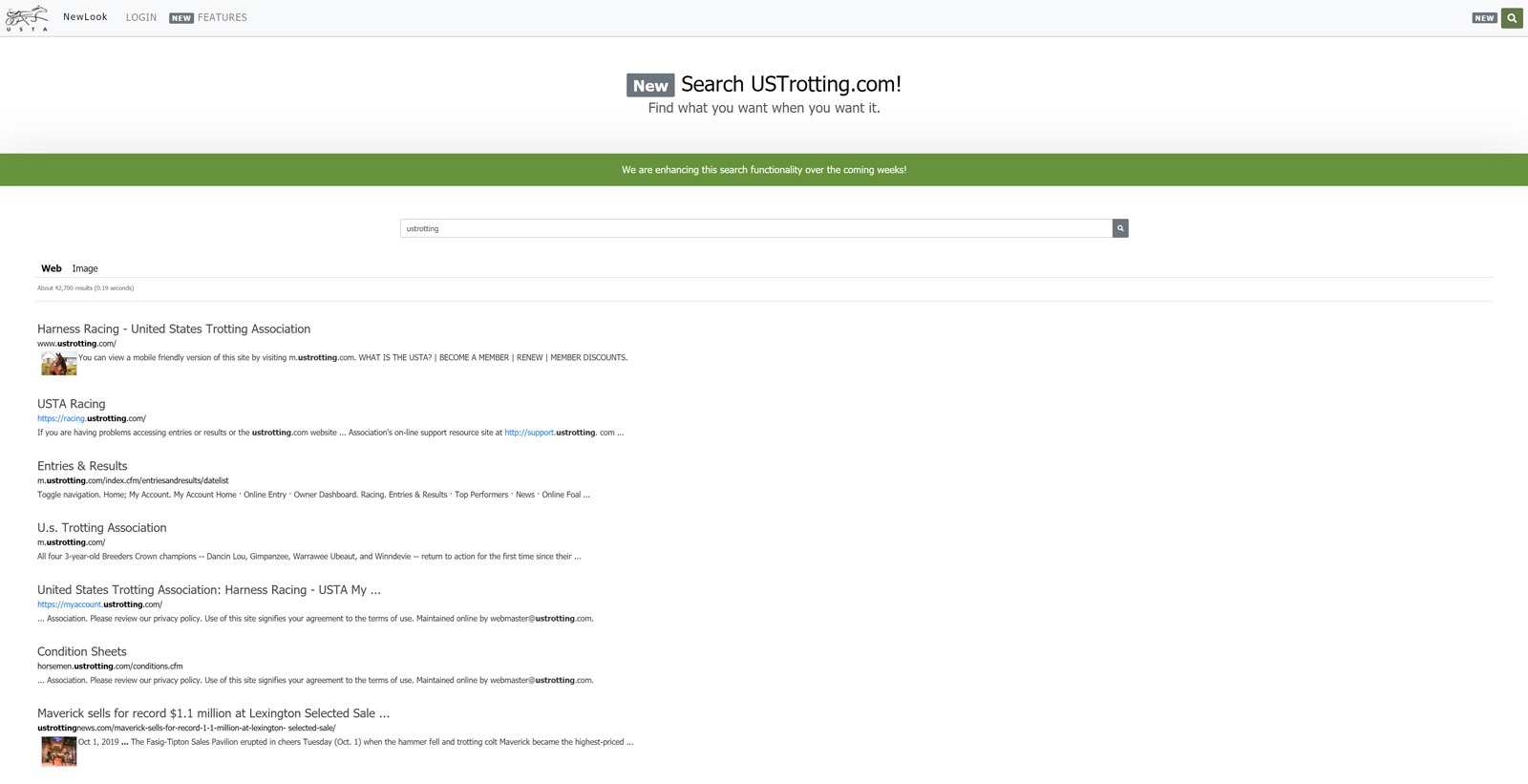
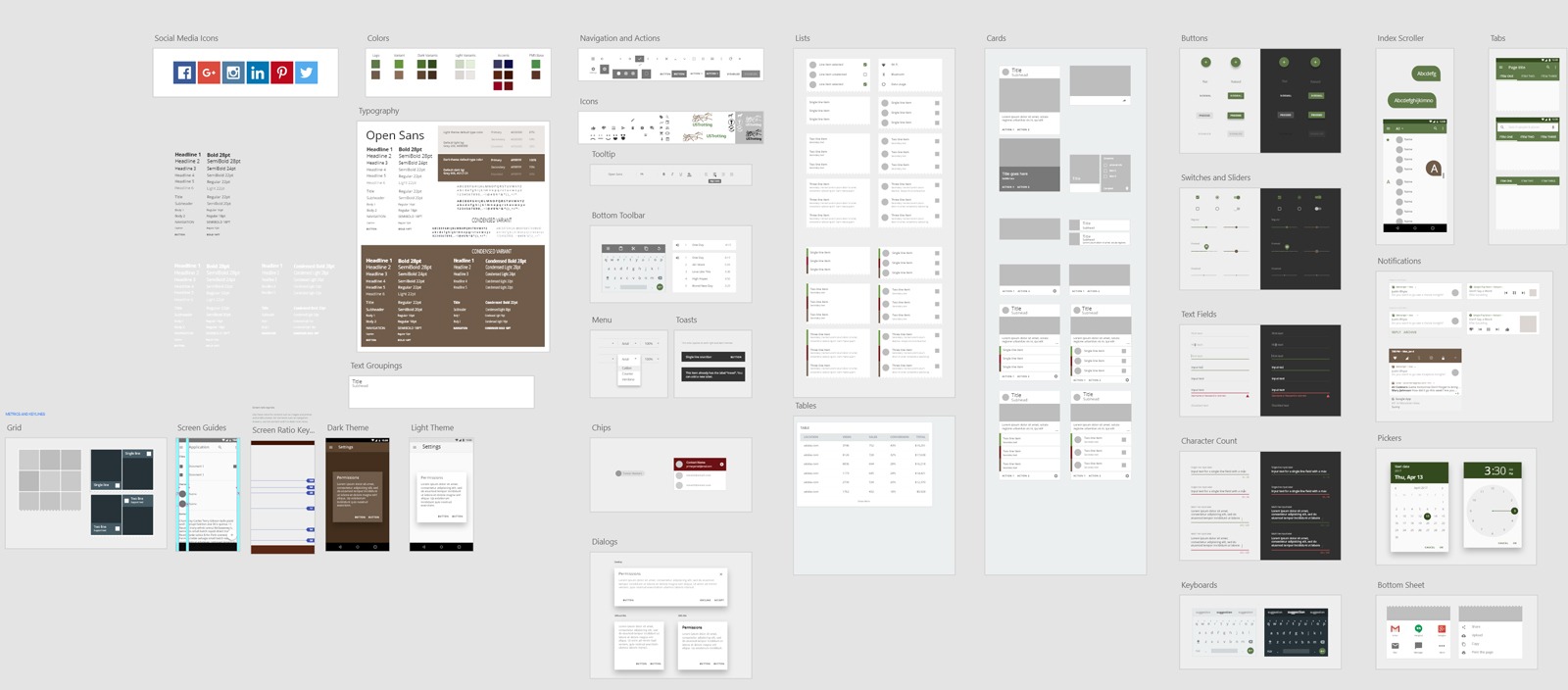
Recognizing limitations in the existing tech stack, I proposed adopting Angular with a standardized API layer to support the enhanced UX vision. I led the design and development of foundational components, layouts, and architecture for the redesigned interface, setting the direction for USTrotting’s team to build upon in future development cycles iteratively.
Methodologies
Material Design by Google
Font End
Hyper Text Markup Language (HTML), Cascading Style Sheets (CSS), JavaScript (JS), Bootstrap, Angular, IntroJS
Back End
.NET Core, REST API, SQL
Learn More About This Case Study
-
USTrotting Phase 1 – Data & Analysis
USTrotting Case Study – Data & Analysis page defining the…
-
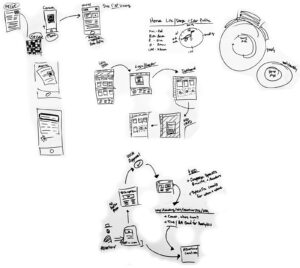
USTrotting Phase 2 – Ideation
USTrotting Case Study – Ideation page defining the work that…
-
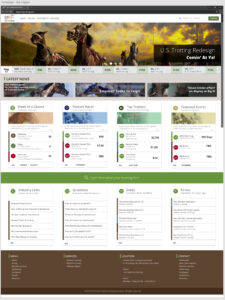
USTrotting Phase 3 – Design
USTrotting Case Study – Design page defining the work that…
-
USTrotting Phase 4 – Develop
USTrotting Case Study – Design page defining the work that…